Vier Fakten zu Vektorgrafiken
Regelmässig haben wir mit vielfältigem Bildmaterial zu tun. Bilder übermitteln Emotionen und unterstützen das geschriebene Wort. Kommunikation und Werbung sind ohne sie nur schwer vorstellbar. Wie ist nun eine solche Bilddatei aufgebaut? Worauf muss ich bei der Auswahl des Datenformates achten? Pixel oder Vektor? In Ergänzung zu meinem Beitrag über Rastergrafiken lege ich den Fokus heute auf Vektoren.

Eigenschaften und Anwendung der Vektorgrafik
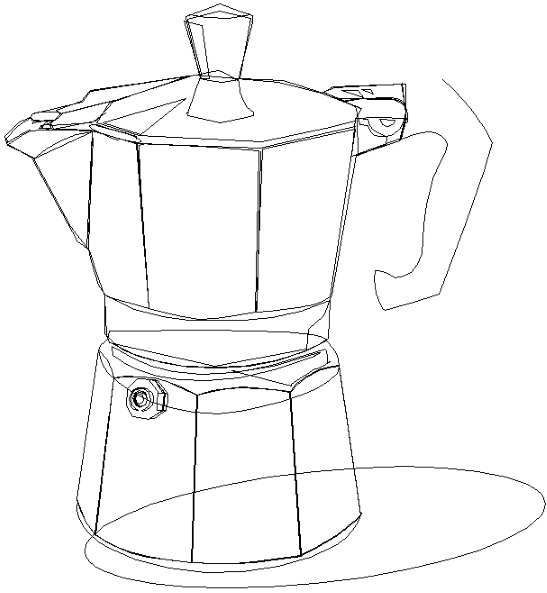
Im Blogbeitrag «Vier Fakten zu Rastergrafiken» können Sie meine wichtigsten Erkenntnisse über die Welt des Pixels nachlesen. Anders als Rastergrafiken bestehen Vektorgrafiken aus grafischen Primitiven. Grafische Primitive setzen sich aus Linien, Kreisen oder Polygonen zusammen und verfügen über einen Start- und Endpunkt. In diesen Start- und Endpunkten sind Eigenschaften wie Linienstärke, Farbe von Kontur und Füllung, Verläufe, Füllmuster und weitere Attribute gespeichert.
Praktisch alle Schriften sind vektorbasiert. Auch bei der Erstellung von Logos, Illustrationen, Diagrammen und Infografiken kommen Vektorgrafiken zum Einsatz.
Vorteile von Vektorgrafiken
Drei Vorteile von Vektorgrafiken möchte ich hervorheben:
- Da Vektorgrafiken aus Primitiven bestehen, ist eine Anpassung und Korrektur sehr einfach. Sie können verlustfrei skaliert und transformiert werden.
- Zur Anzeige auf einem Bildschirm und für den Druck muss eine Vektorgrafik zwar gerastert/gerendert werden. Diese Umwandlung passiert jedoch verlustfrei, weil die Grafik nicht von der Auflösung des Ausgabegerätes abhängt.
- Beim Abspeichern in eine Rastergrafik bleibt das native Format, das Ursprungsformat erhalten. Dies ermöglicht ein erneutes Bearbeiten und Exportieren in eine andere Auflösung.

Nachteile von Vektorgrafiken
- Vektorgrafiken bestehen häufig aus einfarbigen Flächen oder Verläufen. Daher wirken sie wie Zeichnungen. Dies sorgt wiederum für eine geringe Datenmenge.
- Eine einfache Umwandlung von Rastergrafiken in Vektorgrafiken gibt es (noch) nicht. Zudem überzeugt die Qualität dann oftmals nicht. Es ist dann jeweils zweckmässiger, die Grafik nachzubauen. Performance und Funktionen von Vektorgrafikprogrammen werden jedoch laufend weiterentwickelt, so dass die Vektorisierung von Rastergrafiken in fotorealistische Bilder künftig weniger aufwendig sein wird.




Dateiformate und Software
Um Vektorgrafiken zu erstellen und zu bearbeiten, werden Vektorisierungsprogramme wie Adobe Illustrator, CorelDraw, Inkscape oder Potrace eingesetzt.
Die bekanntesten Dateiformate, in welchen eine bearbeitbare Vektorgrafik erhalten bleibt, sind *svg, *pdf und *eps. Für das Web eignet sich das *svg-Format besonders gut. Es basiert auf XML und unterstützt eine Indexierung, die Suche und das Scripting. Aber aufgepasst! Auch Rastergrafiken können als *pdf oder *eps abgespeichert werden. Nur weil beispielsweise das Kürzel *eps hinten dran steht, heisst das noch lange nicht, dass wir es auch wirklich mit einer bearbeitbaren Vektorgrafik zu tun haben.
0 Kommentare
Teilen Sie uns Ihre Meinung mit



