Skizzen, Wireframes, Design –
wie geht man vor?
Die Workshops mit den Kunden sind abgeschlossen, Analyse und Planung erledigt. Nun geht es ans Design der Website, des Onlineshops oder der App. Aber wie geht man nun am besten vor? In Studium und Praxis habe ich schnell gemerkt: Es gibt nicht den einzigen richtigen Weg, dem Projekt ein Gesicht zu geben. Die Gestaltung hängt von der Grösse des Projekts und den damit verbundenen Anforderungen ab.

Trotzdem versuche ich in diesem Blogbeitrag eine klassische Methode aufzuzeigen. Dabei unterteile ich den Prozess in drei Schritte: Anfertigen von Skizzen, Entwickeln von Wireframes und eigentliches Designen. Als Beispiel dient mir ein Projekt aus meinem Lehrgang «HF Interaction Design», den ich zurzeit besuche.
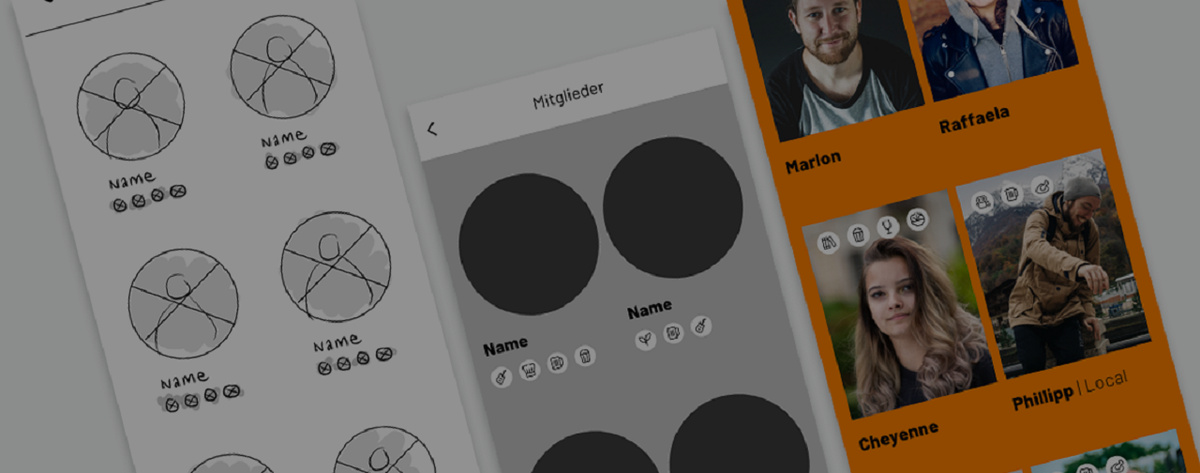
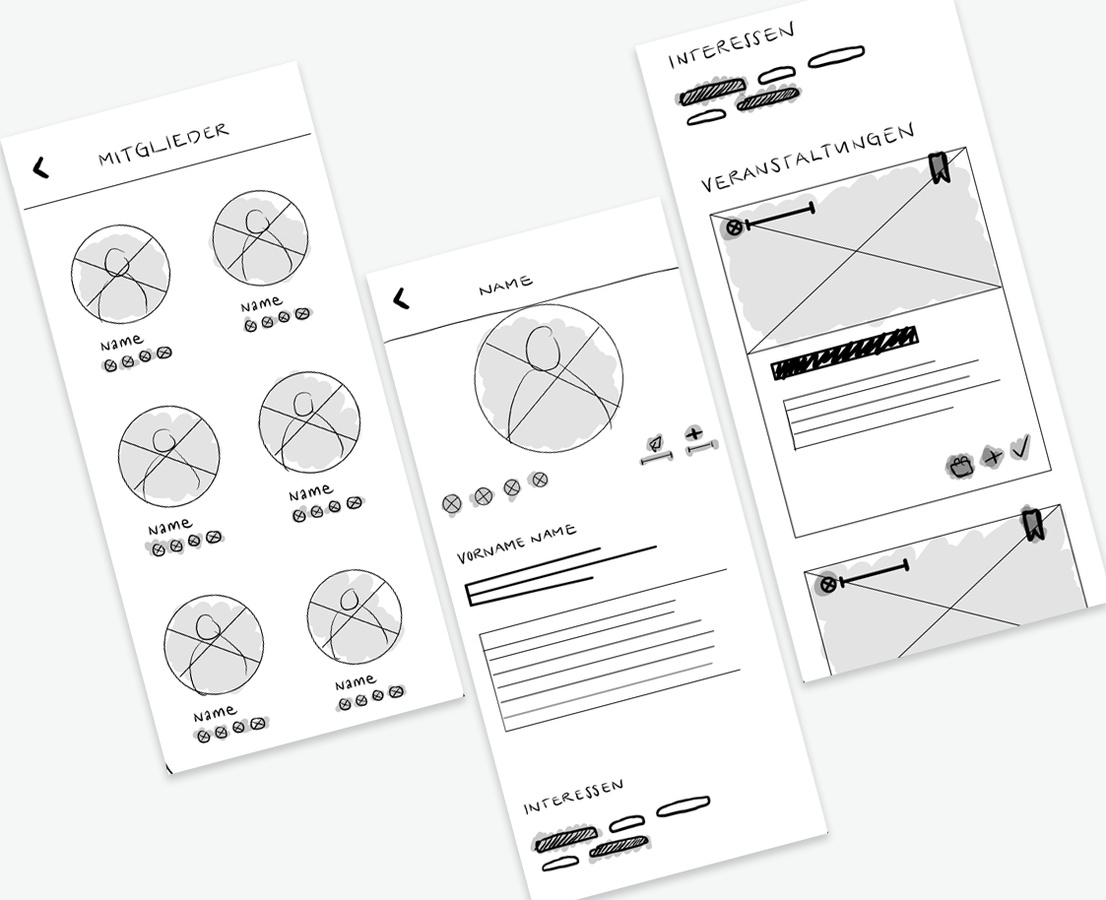
Schritt 1: Skizzen
Für ein Projekt hatten wir die Aufgabe, eine App zu entwickeln. Ich suchte mir einen Use Case mit spezifischen Funktionalitäten aus, die ich als Erstes umsetzen wollte. Dabei entstehen vorerst Handskizzen, auf denen alle wichtigen Elemente, Funktionen und Inhaltsblöcke grob skizziert werden. Diese Zeichnungen geben mir einen guten ersten Überblick.

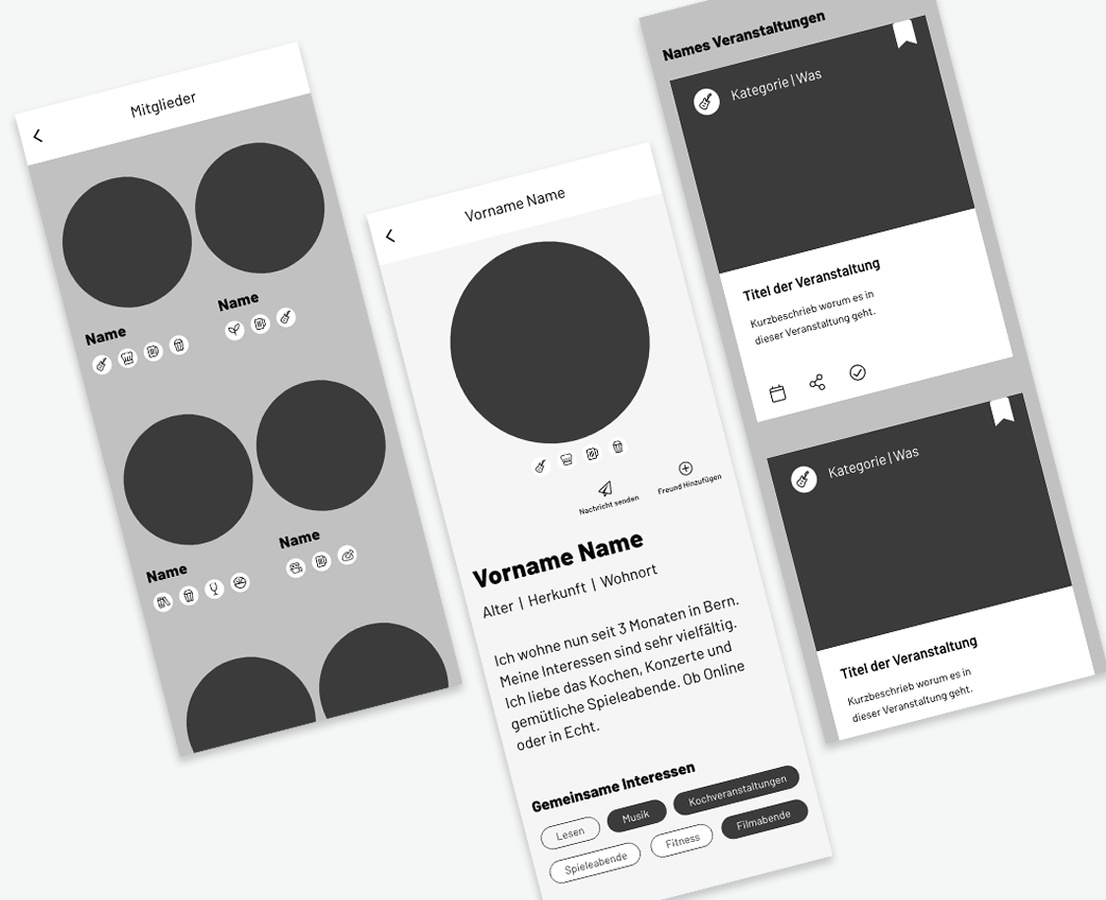
Schritt 2: Wireframes
Die Skizzen dienen mir sozusagen als Manuskript für die Wireframes. Wireframes oder auch Mock-ups sind Prototypen. Sie können in unterschiedlichen Tools angefertigt werden. Je nach Komplexität der Funktionen und Elemente werden diese Wireframes bereits klickbar gemacht und dem Kunden zum Testen gegeben. Auch Papierprototypen sind sehr praktisch, um haptisch zu erleben, wie sich die App anfühlt. Bei Wireframes wird bewusst auf Farben, Bilder und Grafiken verzichtet. Hier geht es in erster Linie um die Funktionalität. Habe ich an alles gedacht? Gibt es Funktionen, die unbedingt eingebunden werden müssen? Bereits in diesem Schritt ziehe ich die Kolleginnen und Kollegen aus der Entwicklung hinzu, um von ihnen Inputs zu erhalten und berücksichtigen zu können. Antworten auf meine Fragen und wichtige Erkenntnisse erhalte ich dann aufgrund der User Testings. Es folgt eine Optimierungsphase, bevor die Wireframes vom Kunden abgesegnet werden.

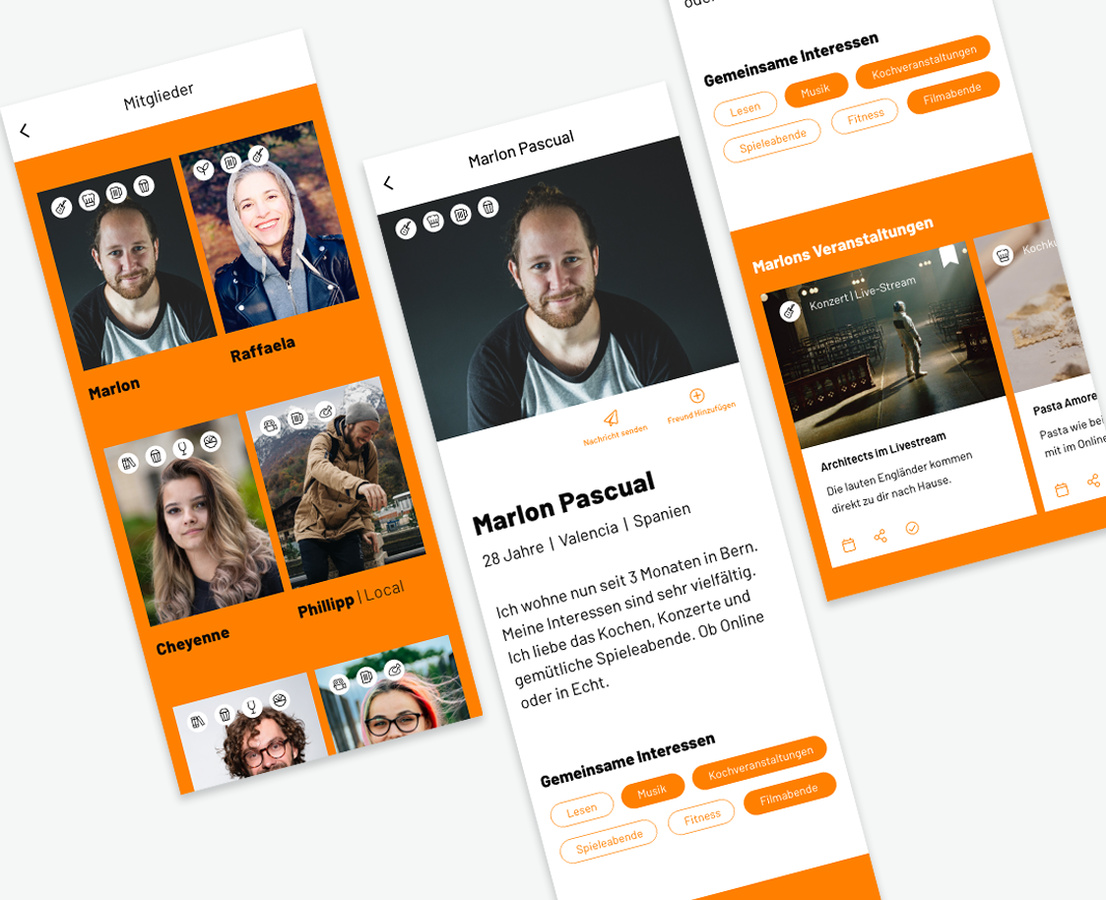
Schritt 3: Design
Die Wireframes sind abgenommen. Jetzt gehts ans Design. Je nach Projektauftrag halte ich mich an vorhandene CI/CD-Vorgaben. Ich benutze bereits reale Textelemente und keine «Lorem ipsum»-Texte mehr. Bilder werden entweder vom Kunden geliefert oder von uns angefertigt und eine konsistente Bildwelt gestaltet. Wichtig ist, einzelne Designschritte immer wieder mit dem Kunden anzuschauen, dabei aber zu beachten, dass es nur noch um Designaspekte und nicht mehr um die Funktionalität geht.

Fazit
Mir ist aufgefallen, dass dieser Prozess in der Praxis oft unterschätzt wird. Der gesetzte Go-live-Termin oder das Kostenbudget schweben wie Damoklesschwerter über dem Projekt und die Versuchung ist dann gross, Abstriche zu machen. Aber komplexe Projekte brauchen gerade in der Wireframes-Phase viel Zeit, damit Fehler umgangen werden können, die man danach nur noch mit viel Aufwand und mühsamen Zusatzschlaufen korrigieren kann. Wireframes und Papierprototypen müssen sehr genau getestet, wenn nötig verworfen und wieder neu angefangen werden. Das ist ganz normal und es ist nicht aussergewöhnlich, wenn es da mehrere Runden gibt. Erst wenn die User Testings ohne Stolpersteine über die Bühne gegangen sind, kann man designen.
0 Kommentare
Teilen Sie uns Ihre Meinung mit


